[LINEスタンプ]簡単!審査に通せる透過PNG画像の作り方!サイズ調整も!
先日もお話ししたLINEスタンプの審査がめっちゃ落ちるって話で透過が甘いとすぐハジかれるという話があったので今回はハジかれない透過画像の作り方を紹介します~まずは描いた絵をPNGで保存
そもそもですよ、イラレでもクリスタでも描いたオブジェクトを指定したサイズ(370×320以内)で偶数サイズにして、上下左右に10pxの余白を残して保存出来ればなんの問題のないんですよ。ただその技術(というか使い方?)が自分には無かったのでこんなことになっているのです。
ちなみにペイントで描いた人はPNGで保存すると透過情報が無くなるのでこの作業は参考になるんじゃないかなぁと思います。
まずは書いたら保存からPNGで保存しましょう。

しかしその時に注意!絵を描いたときに「白」を使うじゃないですか、その「白」!ここではちょっと設定をいじくって灰色を5%でもいいのでちょびっと足した白にしてください。とにかく純粋な白でなければなんでもいいと思います。5%くらいなら素人の目には「白」にしか見えません←
これが後で重要になってくるんです。
ポイントは純粋な「白」からすこーしでもずらすこと。
ちなみに自分はロゴを書くときはイラストレーター
キャラなどの絵を描くときはクリップスタジオ(クリスタ)を使っています
クリスタはイラレと違って買い切りで使えるのでコスパもとても良いですよ!(でもiPadでは買い切りが出来ないとかって話)
PNG画像をペイントで加工
Windowsなら誰でも入っていると思われるペイント、これを起動します。ここに先ほどのPNG画像をドロップ!
とりあえず範囲選択でスタンプにしたい部分を選択してトリミング!

そうしたら上のバーからサイズ変更を選びます。
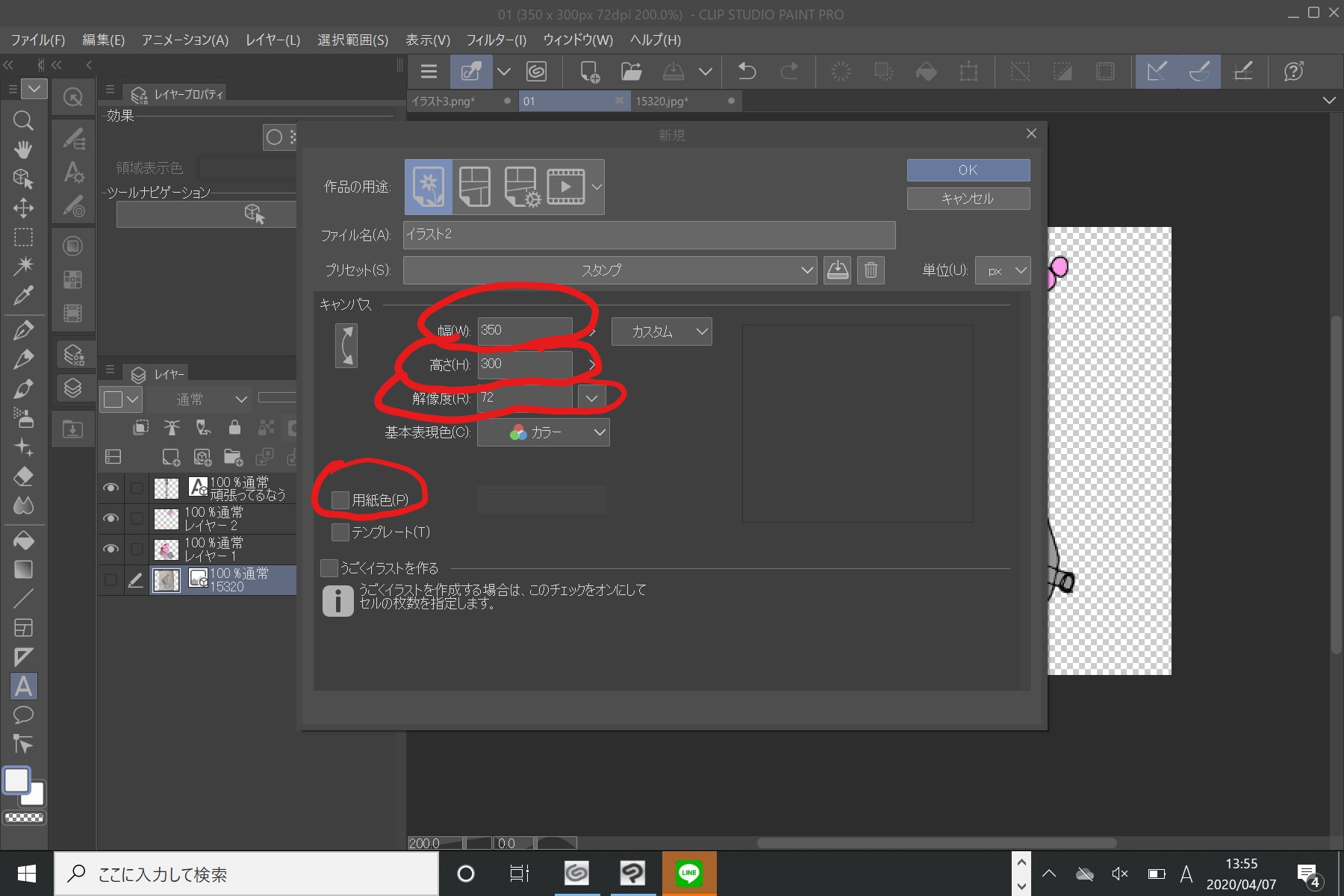
ここで単位をpx
縦横の比率は固定しないようにしましょう
そうしたらpxの数字を上の段(横幅)を350までの偶数に
下の数字(縦幅)を300までの偶数にしましょう
これが奇数だったり上の数字を超えているとエラーが最後アップロードしたときに出ます。要注意。
370じゃなくて350、320じゃなくて300なのは上下左右に余白を10px残せるようにしておかないとエラーが出るからです。とにかくそうしておきましょう。
その設定が出来たらひとまず保存します。
この状態で画像は「サイズはスタンプの規格をクリアしたけど白い背景がくっついてるPNG画像」になっているはずです。
背景を透過させる
これは他人の力に頼ります下記のリンクのブラウザにPNGファイルを放り込んで
※このサイト※
余白の白い部分をクリックすると

クリックした部分と同じ色を透過させます
先ほどの画像を描いた時点で白から少しずらしてくれって言ったのはこのためだったんですね
あとはフォルダマークから保存を選択したら完成~
ファイル名をLINEスタンプの管理画面にアップロードする名前と合わせて完了です
自分はこの方法で透過漏れでリジェクトを食らったことは無いので大丈夫だと思います。
たぶんこれからも使える限りこの方法を繰り返していくと思いますね~笑
最後に自分がスタンプを描く際に使ったクリップスタジオというソフトを再度紹介しておきます^^
※Kindle出版始めました※
https://www.amazon.co.jp/s/ref=dp_byline_sr_ebooks_1?ie=UTF8&text=hiroki7711&search-alias=digital-text&field-author=hiroki7711&sort=relevancerank
~LINEスタンプはこちら~オリジナルスタンプ作成依頼受付中
※ピロシキクリエイトLINEスタンプ※







0件のコメント